facebookに接続するボタン
2018年5月末、JimdoはEU 一般データ保護規則に準拠するためのホームページを提供するために仕様変更がありました。
Jimdo仕様変更について⇒こちらでご確認ください。
お問合わせが多くなってきましたので、紹介しますね。Jimdoホームページに、facebookコンテンツ「Facebookページ」、「Facebookいいねボタン」を追加している部分は、「Facebook に接続する」というボタンが表示されるようになりました。ホームページ訪問者の方がこの「facebookに接続する」ボタンをクリックすると「Facebookページ」の情報や「Facebookいいねボタン」が表示されるようになります。
今回は「facebookページ」を「facebookに接続する」をクリックしなくても表示が出来る、「ページプラグイン」を紹介します。
ページプラグインを使ってみる
「facebookに接続する」ボタンではなく、「facebookページ」を表示したい場合は、「ページプラグイン」を使う方法があります。Facebookページをホームページに埋め込んで表示することが出来ます。操作は簡単です!興味のある方はぜひお試しください
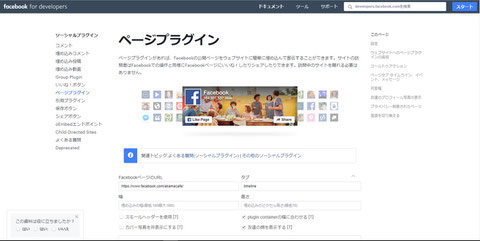
1、アクセスすると、画面の真ん中にfacebookページのURLを入力したり、大きさを指定する画面が表示されます。

2、設定を見ていきましょう。
「FacebookぺージのURL」 FacebookページのURLを入力
「タブ」タイムライン、イベント、メッセージの3種類を表示可能
「幅」表示させたい幅 180~500まで
「高さ」表示させたい高さ 最低70
□スモールヘッダーを使用
ヘッダー高さが小さくなります
□カバー写真を非表示にする
カバー写真が非表示
□plugin containerの幅に合わせる
レスポンシブデザインにしたい場合にチェックを付けます
□友達の顔を表示する
いいね!をした人のプロフィール写真を表示
下のプレビュー画面を見ながら設定できます。

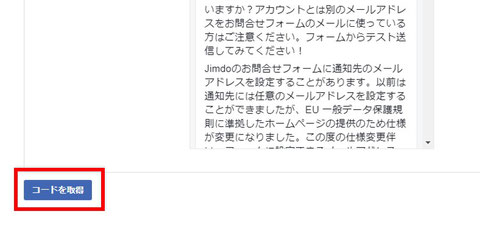
3、設定出来たら、Jimdoホームページに埋め込むコードを取得します。プレビュー画面の左下に「コードを取得」ボタンがあるので、クリックします。

4、コードが表示されます。
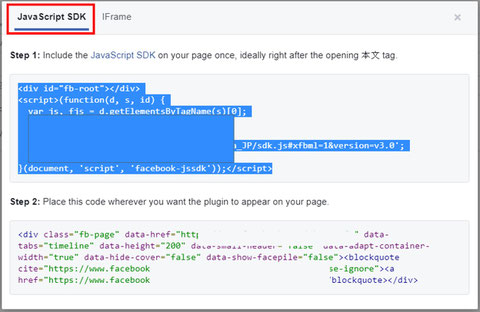
ウィンドウの上に「Java Script SDK」と「IFrame」タブが表示されます。どちらもコードを取得できます。
「Java Script SDK」では、Step1とStep2にコードが分かれて表示されます。
Jimdoホームページのfacebookページを表示したい箇所でコンテンツ「ウィジェット/HTML」に、Step1のコードをコピーして貼り付けます。次にStep2のコードをコピーしてStep1のコードの下に貼り付けます。
2つコピーするのが面倒な時は、「IFrame」にもコードが1つ表示されてきますので、コピーしてJimdoの「ウィジェット/HTML」に貼り付けます。
あとは更新すればfacebookページが表示されるはずです。
お試しくださいね!