
簡単!インスタグラムを表示
インスタグラムをJimdoホームページに載せたい方法。第2弾です。第1弾は無料で使えるSnapWidgetを紹介しました。
第2弾ではJimdoのコンテンツにある「インスタグラム(POWr Instagram Feed)フィード」を紹介。
お手軽に設置できますよ。お試しあれ!
初めて「インスタグラムフィード」を使う方向けの設置方法をご紹介しますね。
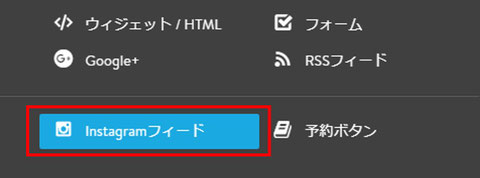
1、Jimdoホームページ上のインスタグラムを表示したい箇所で、「Instagramフィード」をクリックします。
最初は隠れてるので、「+コンテンツを追加」→「…その他のコンテンツ&アドオン」をクリックすると下の方に表示されます。

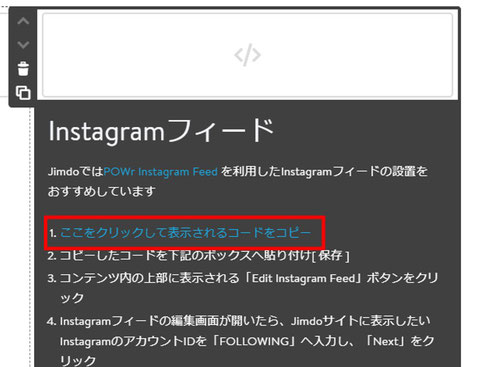
2、「Instagramフィード」コンテンツが表示されます。
手順は実は載っています。
では、1から。
1.ここをクリックして表示されるコードをコピー をクリックします。

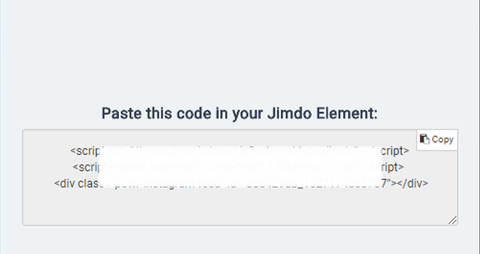
3、コードが記載されているウィンドウが表示されます。
中にある3行の文字列がJimdoインスタグラムフィードに貼り付ける「コード」です。コードをコピーします。
右上の「Copy」ボタンを使うと簡単です。

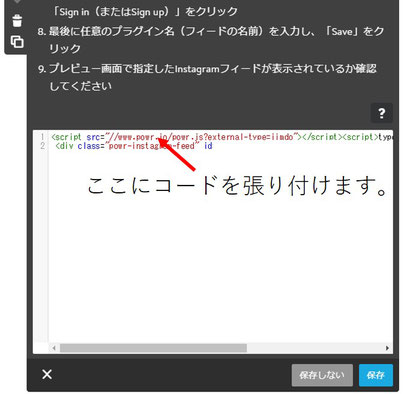
4、コピーしたコードをJimdoに貼り付けます。
下のボックスへ「貼り付け」してください。
貼り付けたら右下にある「保存」をクリックします。

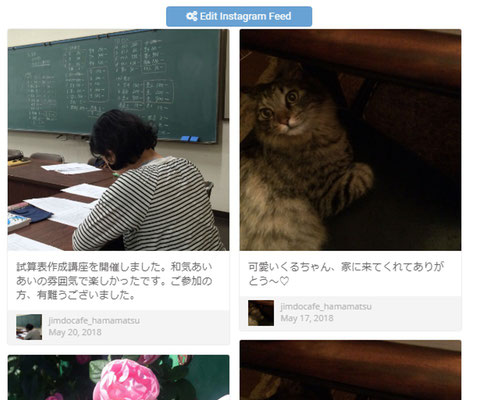
5、コードを保存すると、画面表示が変わってきます。
一番上の青いボタン「Edit Instagram Feed」をクリックします。


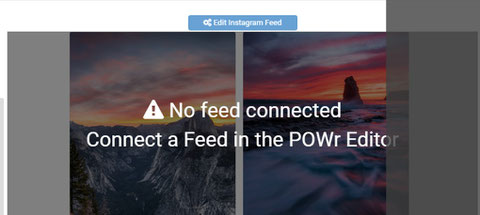
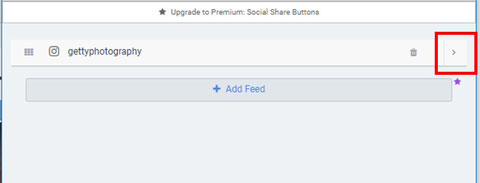
6、画面表示が変わってくると思います。
ここから、インスタグラムフィードの設定を行います。
インスタグラム アカウントIDを入力したいので、「gettyphotography」に右側にある「>」をクリックします。


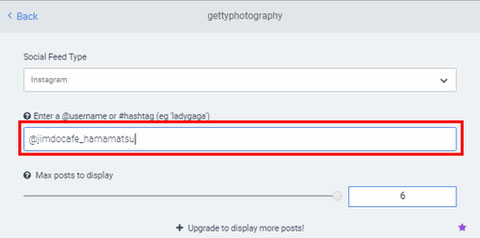
7、一番上の「Social Feed Type」が「Instagram」になっていることを確認し、一つ下の「Enter a @usemame or #hashtag」の枠内に自分のインスタグラム アカウントIDを入力します。
その下では、「Max posts to display」では表示するインスタ写真の最大投稿数を指定できます。


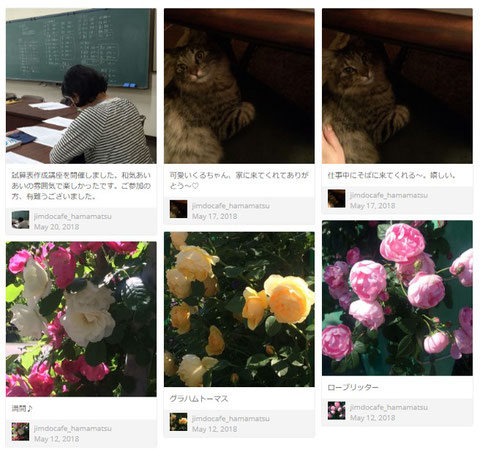
8、アカウントIDを入力すると、画面の表示が変わってきます。自分のインスタグラムの投稿写真が表示されてきます。
続けて他の設定も行っていきましょう。
設定画面の左上にある「<Back」をクリックして、元の画面に戻ります。


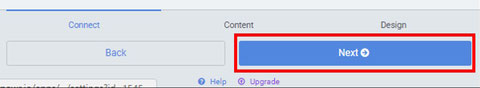
9、設定画面の一番下の(分かりづらいかも)右側に「Next→」ボタンがあるので、クリックします。
次の設定画面が表示されます。

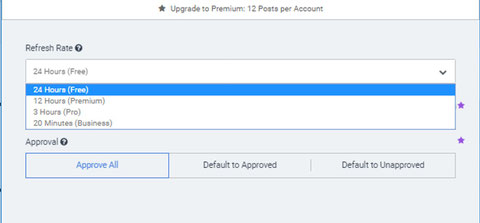
10、「Refresh Rate」では、更新頻度を設定します。
無料版では24Hours(free)を選択します。24時間ごとの更新という事です。有料版だと、詳細設定が可能です。
設定できたら、画面一番下の右側に「Next→」ボタンがあるので、クリックします。次の設定画面に進みます。

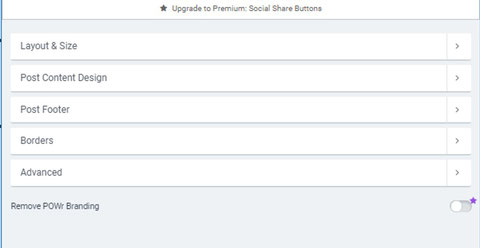
11、ここでは5つボタンが並んでいます。それぞれで設定可能です。一番上の「Layout Size」では写真のレイアウトや、写真の大きさを指定できますし、「Post Content Design」では、投稿写真の下の文章部分を設定できます。背景色とか文字色とか。
「Post Footer」は、投稿写真下のプロフィール欄の設定です。

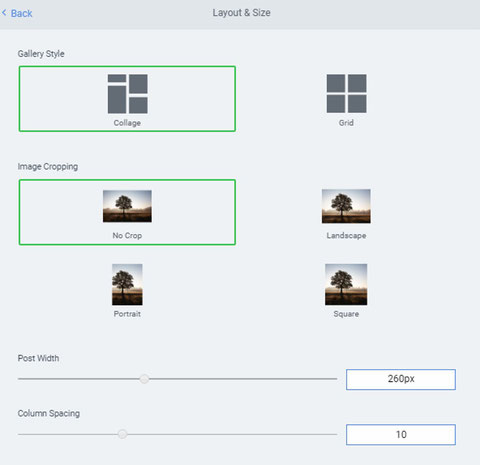
12、「Layout Size」をクリックします。
Gallery Style は、写真の並び方を設定できます。
Image Cropping は、写真のトリミング方法です。
PostWidth 写真幅の大きさ
Column Spacing 写真間隔の大きさ
等を設定できます。
色々試してみてください。
左上の「<Back」をクリックすると⑪の画面に戻れます。他の設定が出来ますよ。」

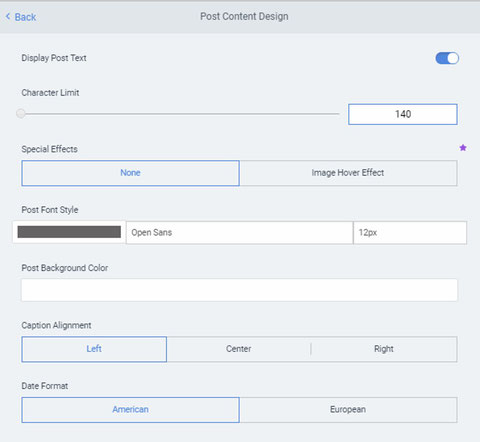
13、では、写真下の文章部分の背景色や文字色を「Post Content Design」設定できます。
「Post Font Color」では、文字色設定。「Post Background Color」では文章の背景色を設定可能です。
大分イメージが変わります。
左上の「<Back」をクリックすると⑪の画面に戻れます。他の設定が出来ますよ。」


14、設定が終わったら、画面右下にある「Save」をクリックし、設定内容を保存します。
もっと設定画面はありますが、いろいろとお試しくださいね。

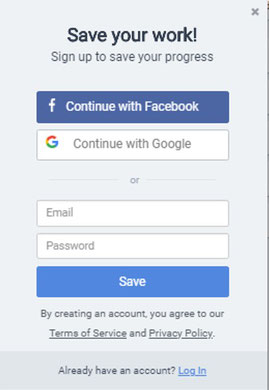
15、POWr Instagram Feedアカウント作成画面が表示されます。
Eメールアドレスと任意のパスワード設定をして、新規登録をしてするか。又はfacebookアカウント、Googleアカウントでサインアップします。
Eメールアドレスとパスワードを使って新規登録した場合は、登録メールアドレスに確認メールが届きます。メール文にある「Confirm your account」をクリックして確定します。
すでにPOWr Instagram Feedアカウントを持っている場合は、右下の「Log In」をクリックします。

16、任意のプラグイン名を指定して、下の「Save」をクリックします。プラグイン名は分かりやすいように、インスタグラムのアカウントIDでもいいと思います。
これで、設定は完了です。
画面上にインスタグラムの投稿写真が表示されてますか?