InstaWidget 使ってみる
ホームページやブログにインスタグラムの投稿を表示させたい。というお問合せが増えています。第1回目は「SnapWidget」を紹介しました。2回目はJimdoのコンテンツ、「Instagramフィード」。今回の3回目は、「InstaWidget」を紹介します。
ログインやユーザー登録が一切不要で利用できて、操作がとても簡単です。ぜひお試しください。
1、InstaWidget 無料インスタグラムブログパーツ作成
にアクセスします。

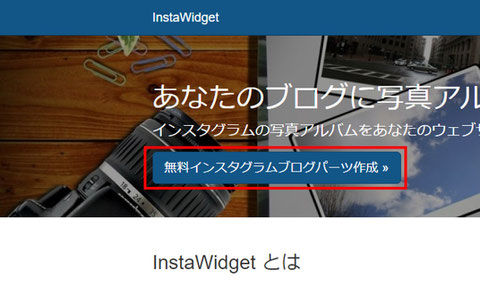
2、ヘッダーの左上に「無料インスタグラムブログパーツ作成」ボタンがあるのでクリックします。

3、次に設定画面が表示されます。
「ユーザー名」インスタグラムアカウントIDを入力
「ハッシュタグ」
「ブログパーツ幅」
「ユーザーアイコン」
「ユーザー紹介文」
「フォローボタン」
設定箇所が沢山ありますが、右側にプレビュー画面が表示されるようになっています。設定後、プレビューを確認することが出来るのでわかりやすいです。

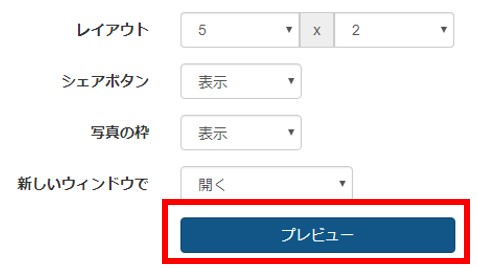
4、ある程度設定が出来たら、プレビューを確認しましょう。
設定の一番下に「プレビュー」ボタンがあります。
プレビューボタンをクリックすると、右側にプレビュー画面が表示されるので、気になる箇所を修正しながら設定できます。

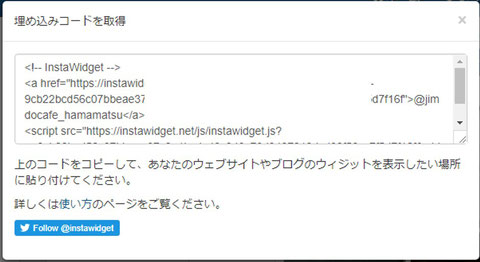
5、プレビュー画面を確認し、これでOK!と思ったらJimdoに埋め込む「コード」を取得します。
プレビュー画面のしたに「埋め込みコードを取得」ボタンがあるので、クリックします。

6、「埋め込みコードを取得」ウィンドウが表示されるので、
コードをコピーします。
コードをコピーしたら、Jimdoホームページに貼り付けます。
インスタグラムを表示したい箇所で「コンテンツを追加」⇒「ウィジェット/HTML」をクリックして、コードを貼り付けます。
ホームページにインスタグラムは表示されましたか?